Advanced Response Validation Tutorial: Part 2
Continue your journey in mastering API testing with our advanced response validation techniques, featuring in-depth tutorials using vREST.
Start Free TrialGet started with vREST in minutes.

Continue your journey in mastering API testing with our advanced response validation techniques, featuring in-depth tutorials using vREST.
Start Free TrialGet started with vREST in minutes.

Your API Response can be as complex or large as it can be, but the problems that it creates in Response Validation is hard to deal with. So, what is the solution to such a problem? It’s Automation, Right?
No, the true solution is “Good Automation”. But how do you define good automation? Well, I define good automation by “How easily or fastly can you build an automation suite that validates your API Responses to the most unnoticeable/minute parts!” You might be thinking that it is easier said than done. But, I would kindly disagree with you in this case, because in the case of vREST NG, it is “Easier done, than said!” (Follow this link to checkout vREST NG).
So, why do you think I feel so confident about vREST NG? I have one answer for this, “vREST NG’s Response Validators!”
In the last post of this series, Scriptless Test Automation | Advanced Response Validation Tutorial (Part 1), we have seen the definition of a Response Validator and it is as follows:
Response Validators are used to validate the API Response in certain ways. Response Validators in vREST NG allows you to apply comparative conditions at very specific locations in your API Response
So, considering this definition, let me tell you something about vREST NG. vREST is built in a way that it validates any kind of a JSON Response very easily. It doesn’t mean that vREST does not support other formats. It totally does! But JSON lies at its very core, and whatever format of a response it gets, it converts the response into a JSON and then proceeds with the validation.
So, in this article, I will show you how you can validate your JSON API Responses using vREST NG’s Response Validators.
There are basically two types of response validators in vREST NG,
This article will cover the Default Validator and the power it gives you while validating your API Responses.
So, before we jump into any methods/processes, let us assume that you have the following types of scenarios, in which you want to Validate your API’s Response,
If your API returns the static response, then just set the Expected Body with the static response and Expected Status Code.
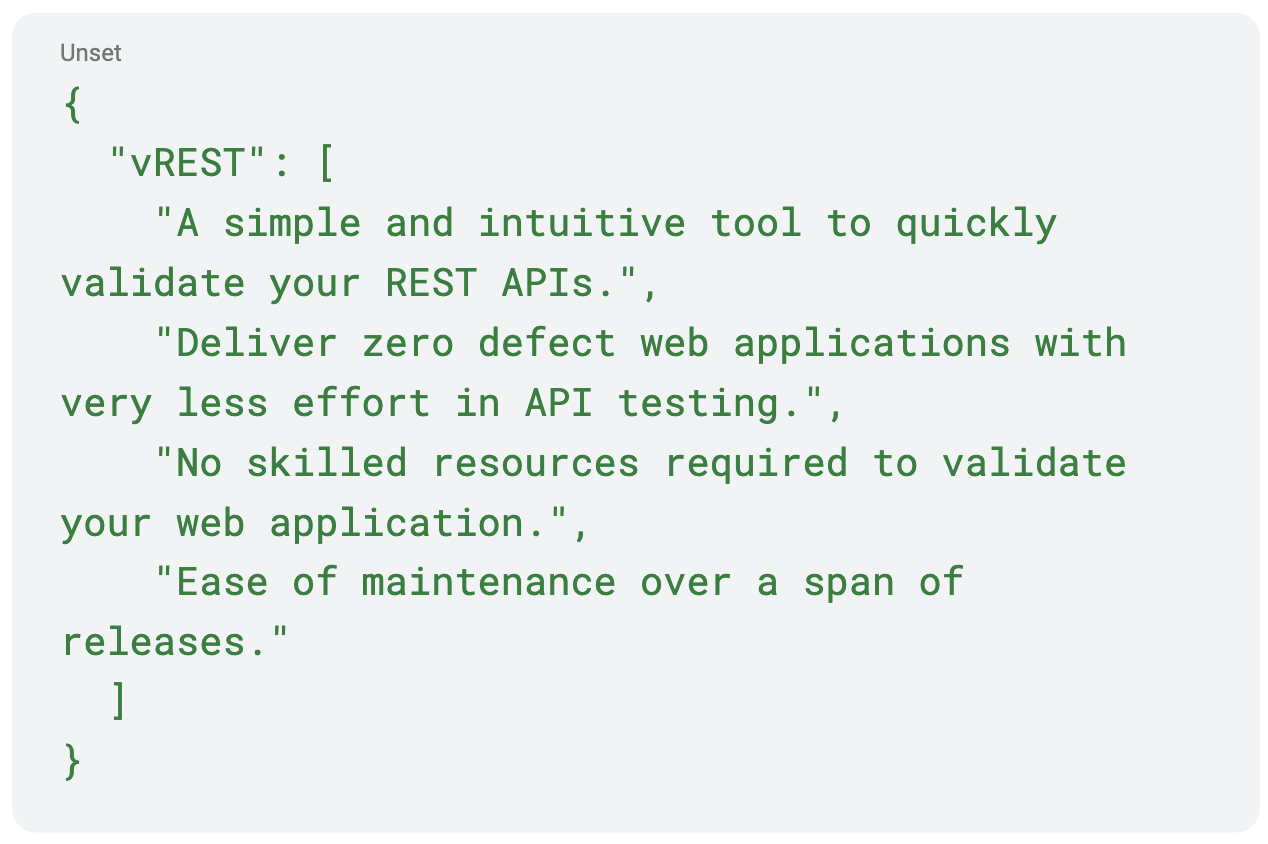
Let us suppose, your API returns the following static JSON response,

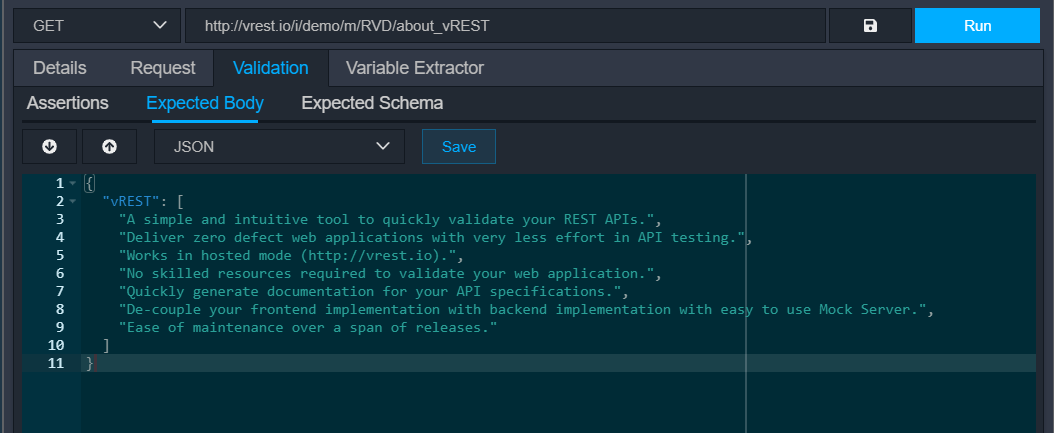
For such scenarios, simply specify your static response body in Expected Body and set the Expected Status Code also as specified in the following image. Validator used for this scenario is “Default Validator”.

Either you can add an assertion with “Default Validator”, first, as the Operator or you can simply enter the Expected Body & Save, like shown above and you will see that an assertion will automatically get added with “Default Validator” as the Operator.
Suppose, If your API which creates a resource on the server and returns some dynamic properties like _id, createdOn etc. And you want to ignore these dynamic properties during the response validation and also you want to check the email property with email regular expression. In such scenario, Default Validator can be used.
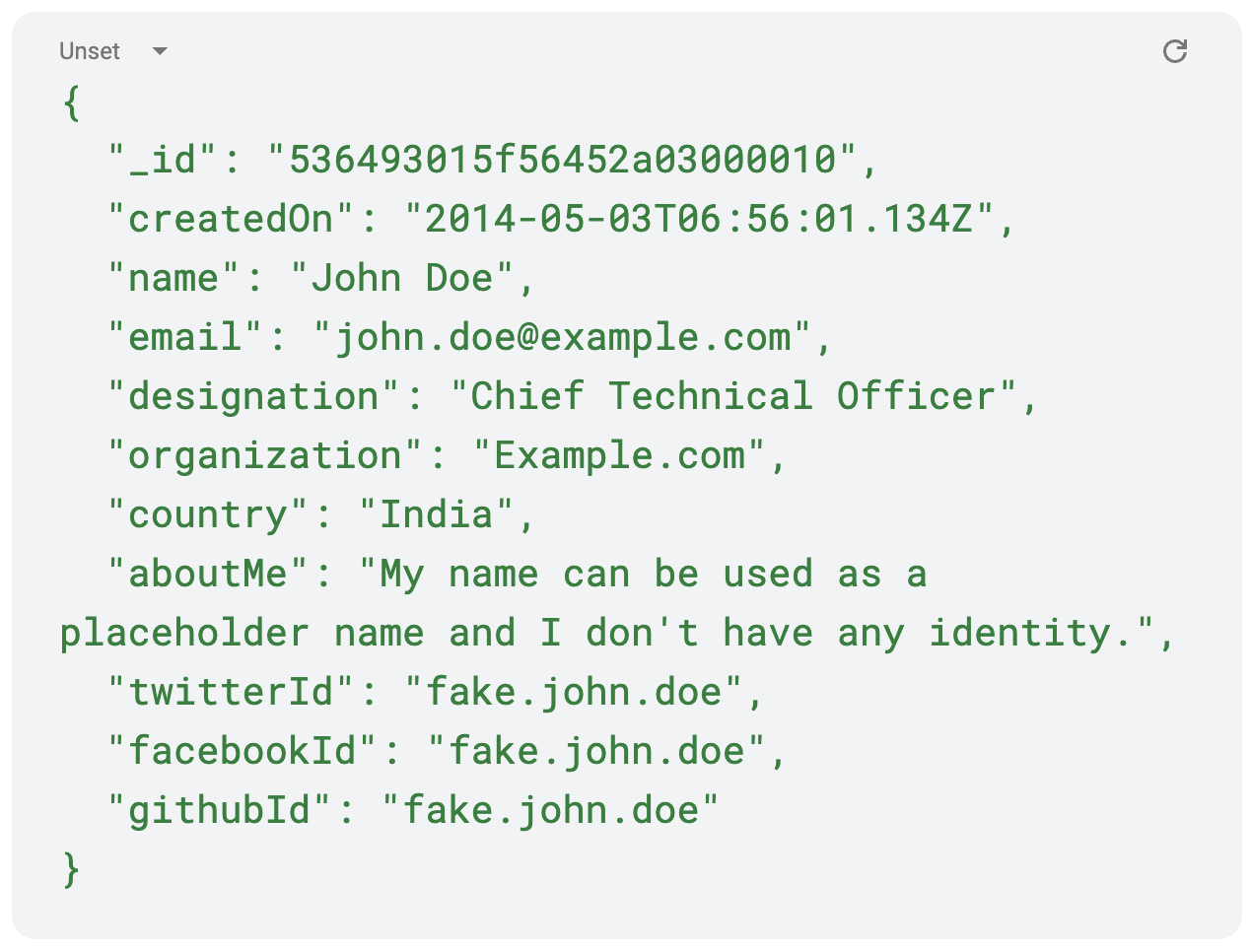
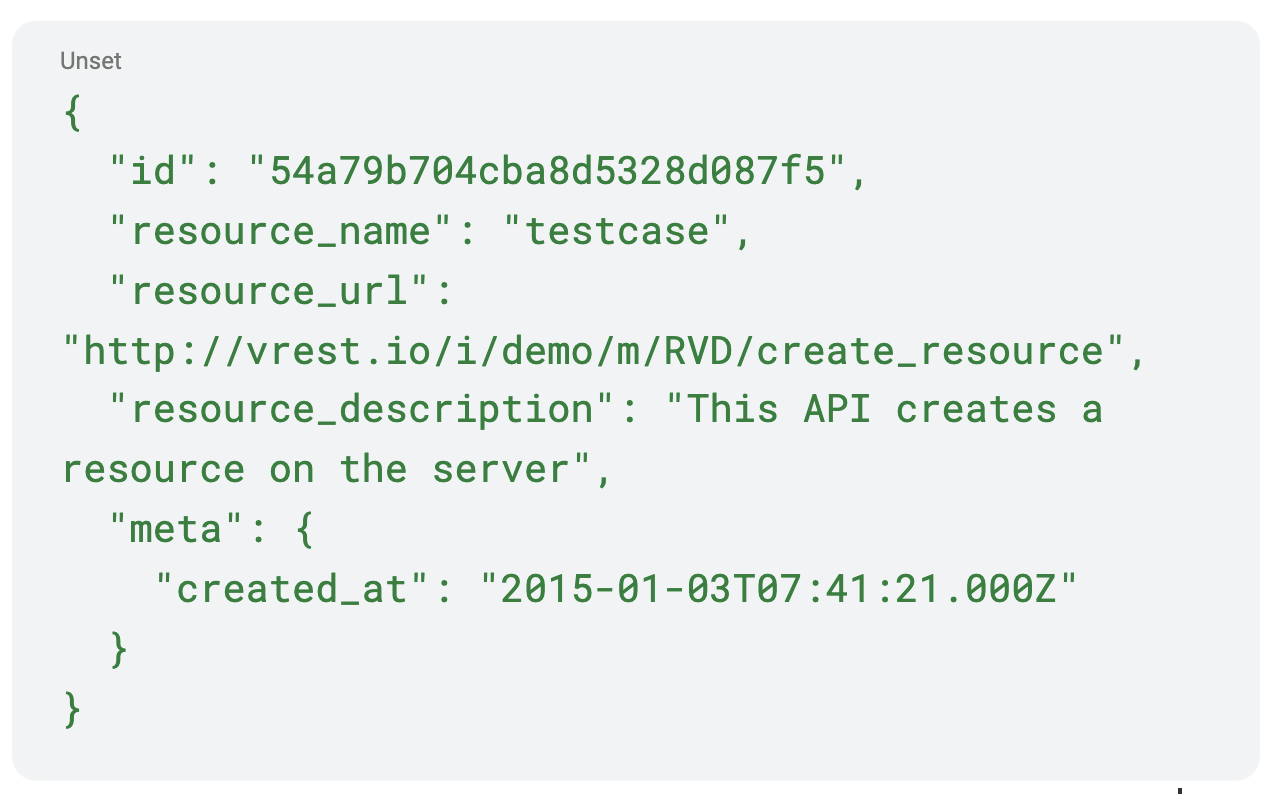
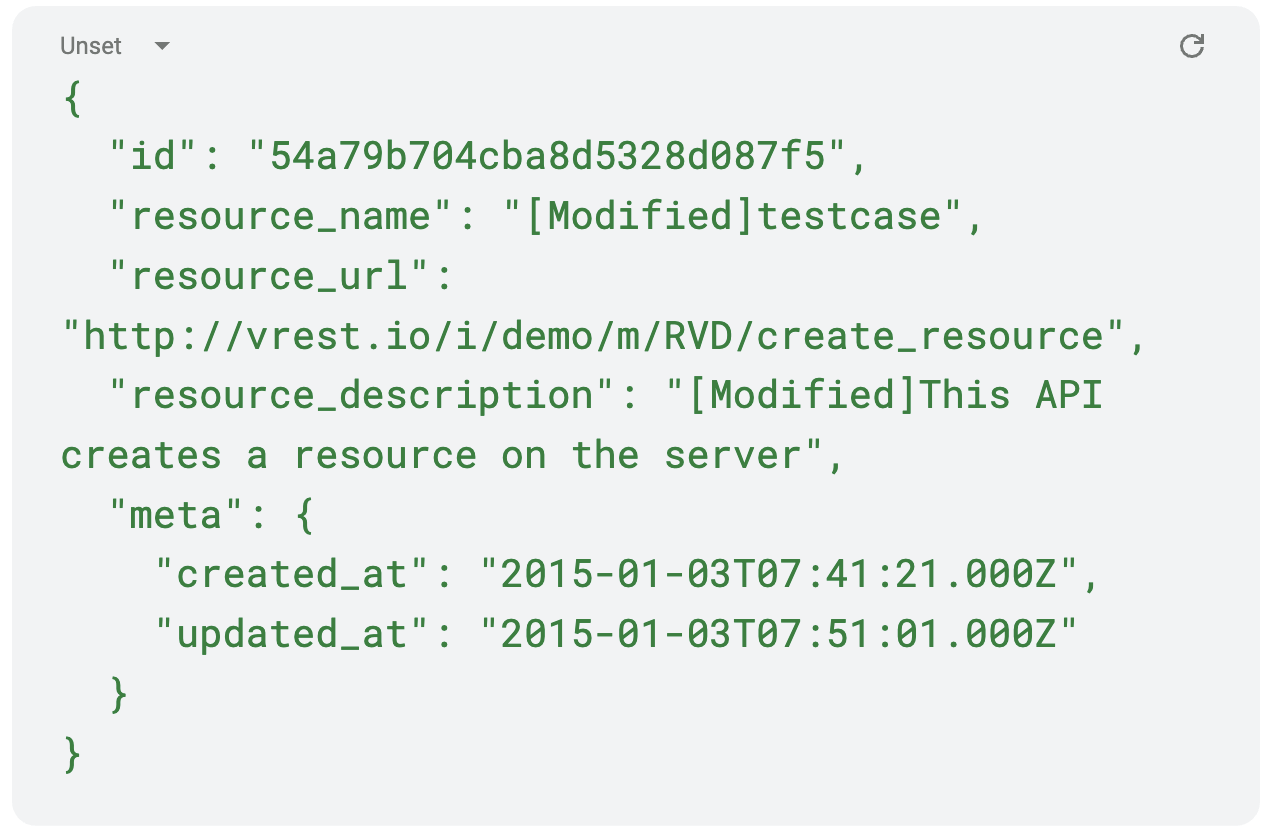
e.g. Let us suppose, the API returns the following response:

Here in the above response, you want to ignore the dynamically generated _id and createdOn field. For such scenarios,
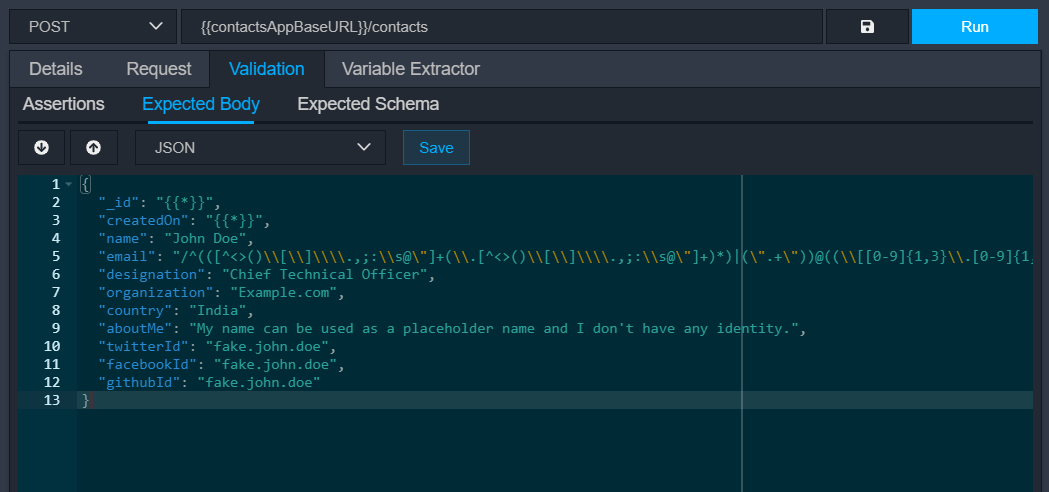
Simply use the special variable {{*}} for values, which you want to ignore. And use regular expressions in format {{/REG_EXP/}} to match the value against a regular expression.
Now, the expected body should look like this:

Note:
If you want to validate only a small part of your API response and want to ignore rest of the properties then you can use special variable "{{*}}": "{{*}}".
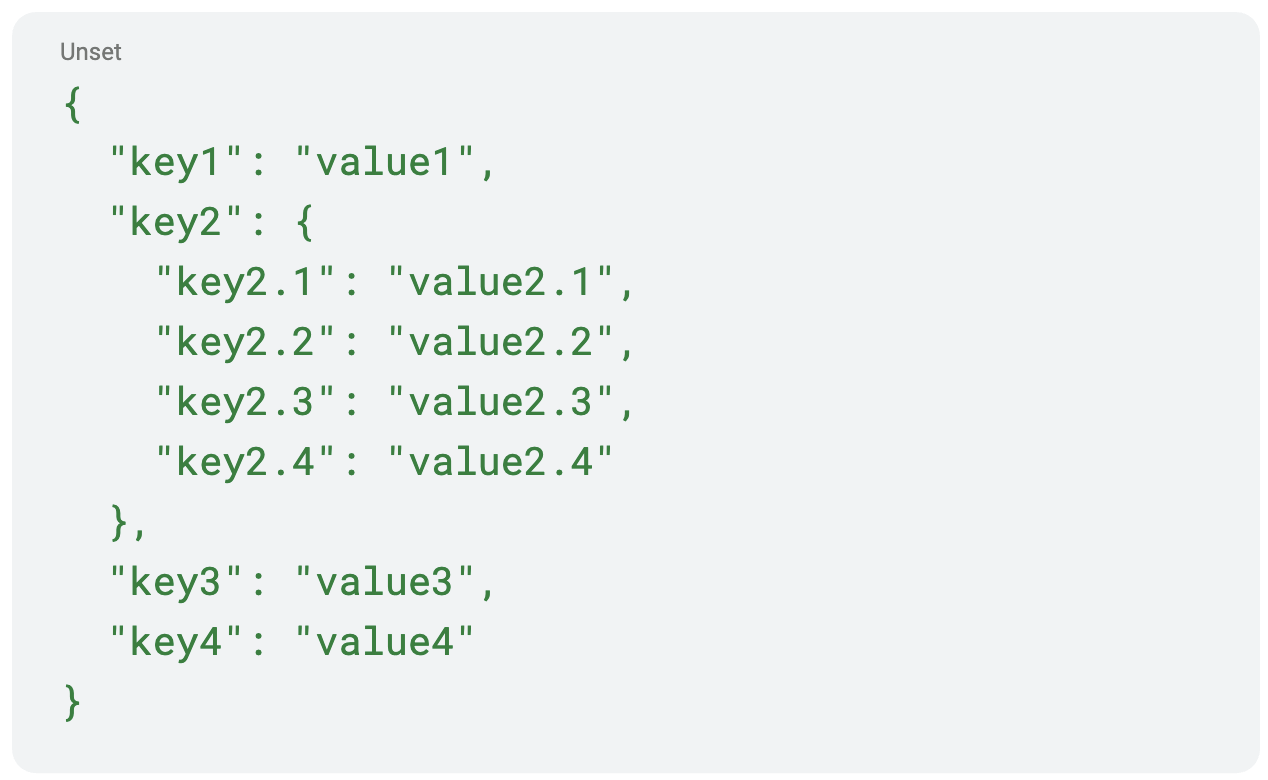
Let us suppose, the API returns the following response:

And in the above response, you only want to validate key1, key2.2 and key2.3 values.
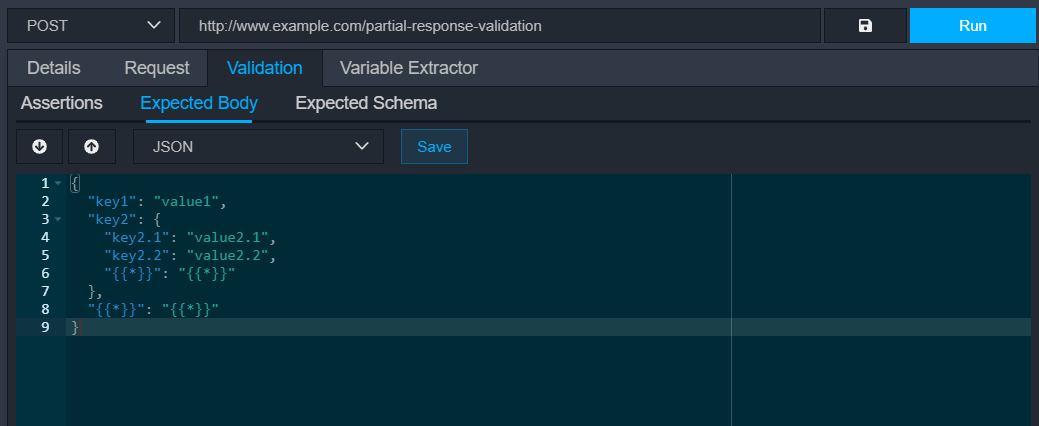
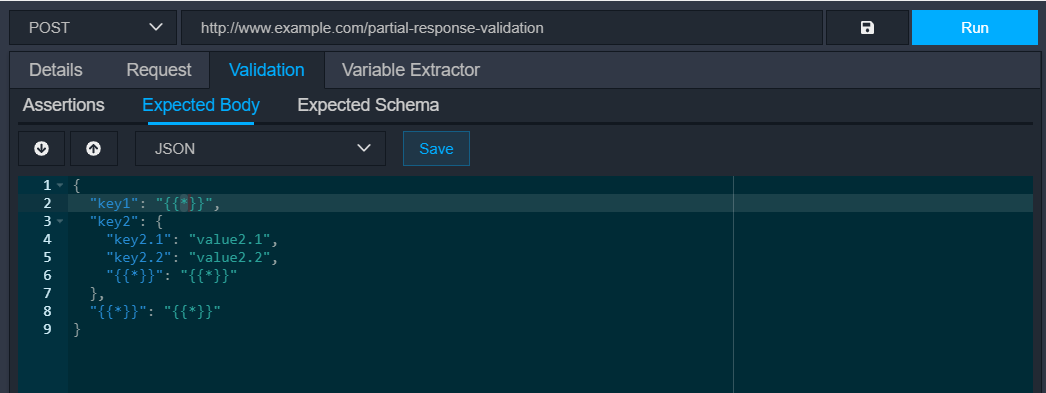
For such scenarios, simply use the special variable "{{*}}": "{{*}}" (key-value pair) to ignore the rest of the keys and values. Now, the expected body should look like this:

Further, let us suppose, you want to validate only the existence of key “key1” in your response, not the value of “key1”, then you can mix this scenario with scenario 4 and write your expected body like this:

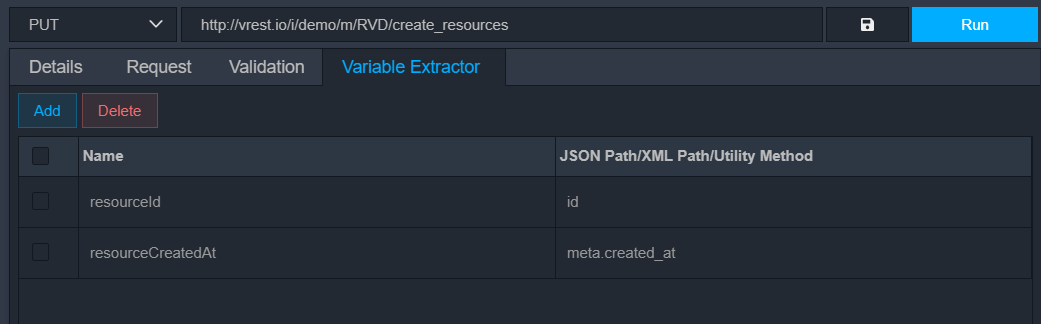
Let us take an example in which one test case creates a resource on server and second test case updates that newly created resource.


Few points regarding writing Path in the above table:

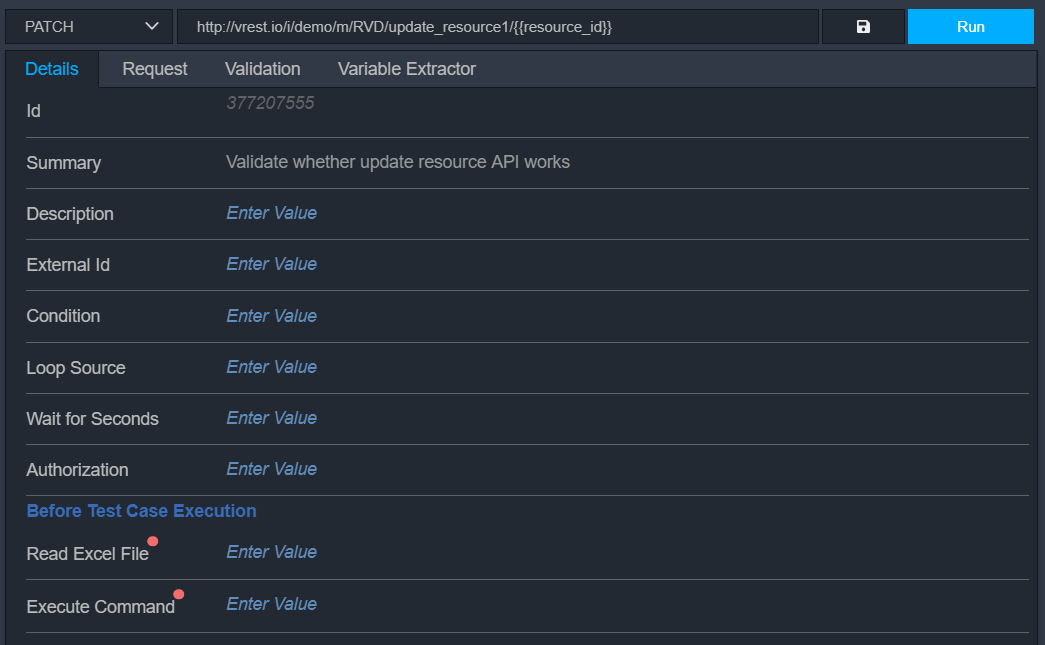
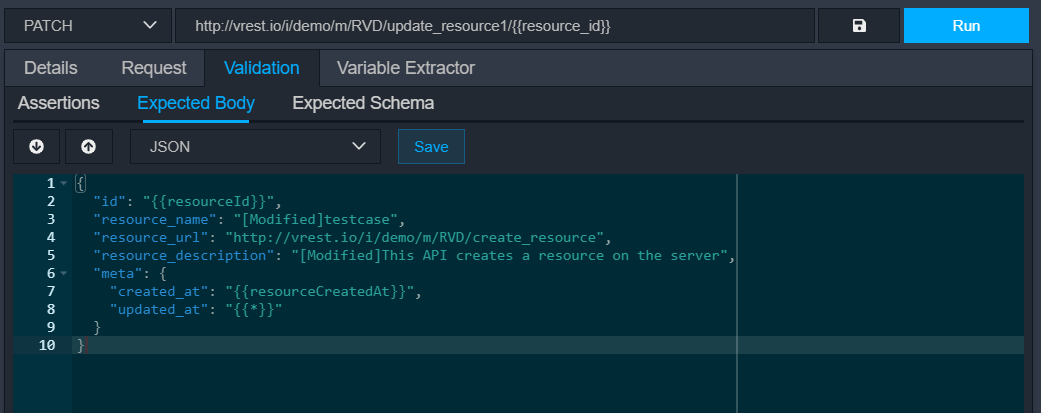
Now, suppose you have an API which updates this newly created resource and it needs the ID of the resource to update. You can use the {{resourceId}} variable (extracted in previous step) in the URL as shown in the following figure:

Now, you can write our expected body like this:

Note: In the above test case, fields “id” and “created_at” will be replaced from the values extracted from the previous test case, and updated_at value will be replaced from the value received from the actual body, before response validation. So, we can use Default Validator in such scenarios.
Default Validator allows you to validate your API’s response at a very deeper level, as you have already seen. But whatever you have seen so far is just in the case of JSON Responses. vREST NG is far beyond that. We will talk about this in the next post, which will be surrounded around XML Response Validation.

Record, Specify, Test and Mock your RESTful and Other Web APIs.